一、Hexo页脚增加网站运行时间统计
解决方案
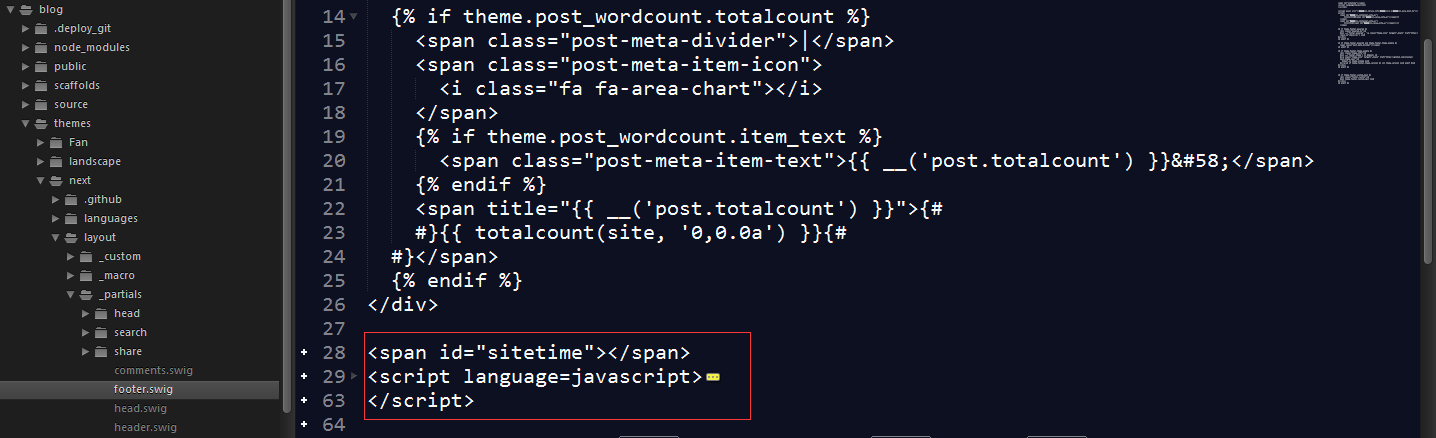
1、找到 \themes\next\layout\_partials\ 下的 footer.swig文件
2、在以下位置插入所示代码

1 | <span id="sitetime"></span> |
3、结果显示

转载:https://xian6ge.cn/posts/82ce1911/
二、Hexo 页脚 不蒜子访客统计
在百度和谷歌上搜索过太多的Hexo 访问统计,但很多博客都不能显示人数,终于不负有心人,找到了一个可以实现 Hexo 页脚访问统计的网址,Hexo指南网址提供的文档能访问
1、添加代码
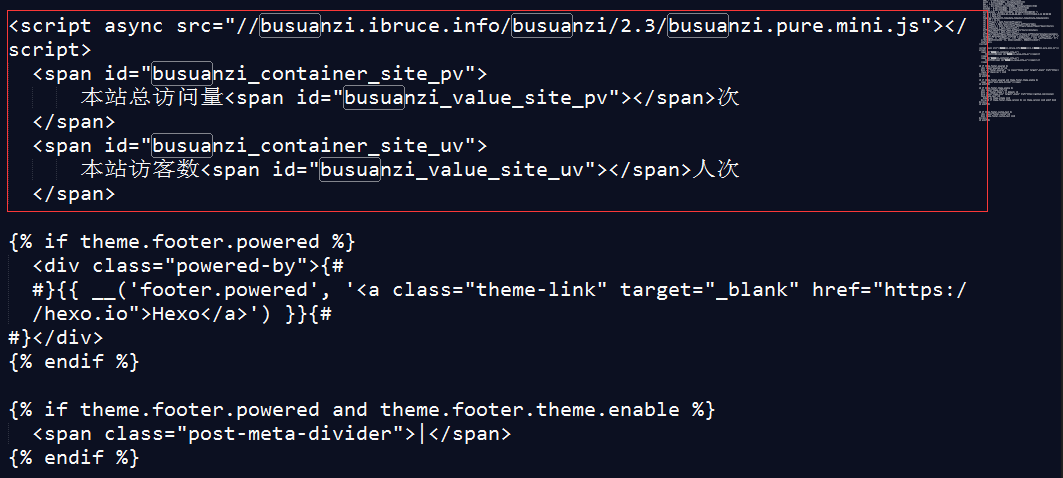
找到 \themes\next\layout\_partials\ 下的 footer.swig文件,在如下位置插入代码

1 |
|
2、说明
安装脚本
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"> |
显示站点总访问量
(1)pv:单个用户连续点击n篇文章,记录n次访问量
(2)uv:单个用户连续点击n篇文章,只记录1次访客数
pv方式加入
1 | <span id="busuanzi_container_site_pv"> |
nv方式加入
1 | <span id="busuanzi_container_site_uv"> |